JavaServerFaces,也就是我们俗称的JSF框架,是一个基于组件的开发框架,我们可以通过使用JSF的框架组件,超越原始HTML达到更高级地思考用户界面,也能够重用自己的应用程序组件并使用第三方组件集。在JSF框架之中,也有很多其他功能强大的扩展组件。我们可以使用facelets来建立JSF用用程序中一个可供选择的表现层。也可以使用功能强大的RichFaces,这是一个具有Ajax和JSF特性的web框架,将Ajax与web整合在一起,衍生出的AJ4。这次我们来讲讲PrimeFaces。
PrimeFaces是一个用于提高JSF Web应用程序开发效率的开源类库。它不仅提供了对于JSF框架的友好支持,也为诸如angular、react提供了技术支持,它有着不同于以往的侧重点,可以让我们以开发者的视角来查看程序的缺失与漏洞;同时它也是一个轻量级的库,便于上手与维护,是一个上升中的框架。
主要由三个模块组成:
UI Components:PrimeFaces UI模块提供了拥有Rich Web用户体验的各种JSF组件。PrimeFaces使用Yahoo UI库做为默认的客户端框架。PrimeFaces提供的JSF组件能够处理JavaScript Rendering和如何在服务器端与JSF集成。PrimeFaces UI组件包括:HtmlEditor、ImageCropper、Dialog、AutoComplete、Flash based Chart等。并支持通过Ajax更新页面。
Optimus模块提供简化JSF开发的解决方案。Optimus提供基于Google Guice IOC容器的注释来代替XML配置和一个XML-less Navigation Handler能够让你减少基于XML配置JSF Navigation的需要。此外Optimus还支持利用JPA实现数据持久化;将DataTable的内容导出成Excel与PDF。支持安全扩展。
FacesTrace模块提供跟踪JSF Web应用程序的各种工具包括:JSF LifeCycle可视化查看器;性能跟踪器; Log4J适配器;FacesMessage监听器;组件树可视化查看器。

通过PrimeFaces,我们可以使用它们的UI组件快速搭建起我们的网页来定义我们的网页布局。
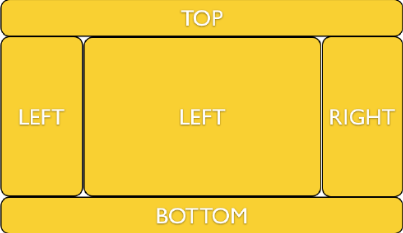
它基于BorderLayout布局模型,包含五个不同的布局单元,即top,left,right,bottom。模式如下图所示:

示例代码如下:
<p:layout fullPage=”true”>
<p:layoutUnit position=”top” header=”TOP” height=”50
<h:outputText value=”Top content.” />
</p:layoutUnit>
<p:layoutUnit position=”bottom” header=”BOTTOM” height=”100”>
<h:outputText value=”Bottom content.” />
</p:layoutUnit>
<p:layoutUnit position=”left” header=”LEFT” width=”300”>
<h:outputText value=”Left content” />
</p:layoutUnit>
<p:layoutUnit position=”right” header=”RIGHT” width=”200”>
<h:outputText value=”Right Content” />
</p:layoutUnit>
<p:layoutUnit position=”center” header=”CENTER”>
<h:outputText value=”Center Content” />
</p:layoutUnit>
</p:layout>
注意事项:
除center布局单元外,其它单元都必须定义dimension大小。Top和bottom单元使用属性hight,left和right使用width属性。
除此之外,PrimeFaces还有很多功能强大的功能,不再一一赘述,它提供了更多的方法来更加快捷的实现我们所需的功能,而且是一个较为新鲜的技术,以后前景十分巨大。
参考文献:
版权归威海众成信息科技股份有限公司所有,转载请注明出处。
